常用命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
命令简写为:
hexo deploy -g #生成加部署
hexo server -g #生成加预览
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
添加百度站点注意事项
- 安装插件12npm install hexo-generator-sitemap --savenpm install hexo-generator-baidu-sitemap --save
然后重启服务,访问http://localhost:4000/baidusitemap.xml即可看到生产的站点地图
我这里没有生成
sitemap.xml只生成了baidusitemap.xml。不过没有影响
- 进入
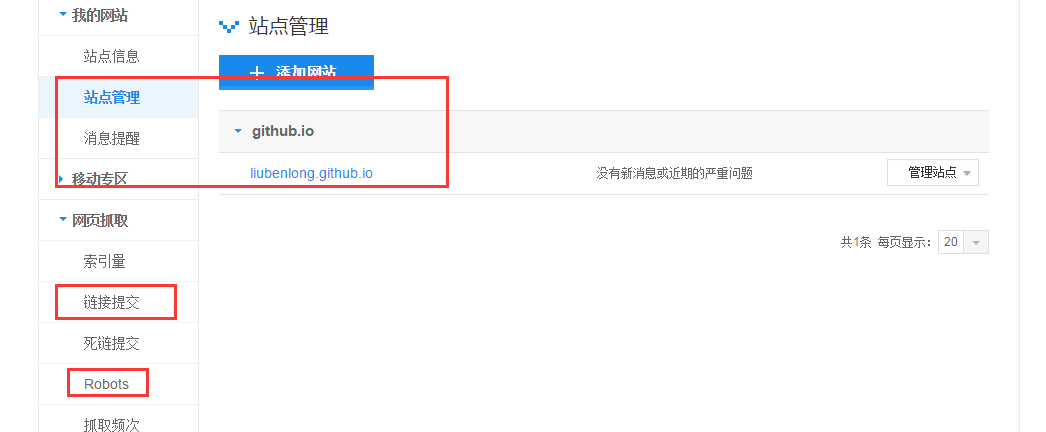
http://zhanzhang.baidu.com/添加站点以及配置网页抓取
这里推荐自动推送和sitemap结合使用。next主题可以配置一下自动推送baidu_push: true
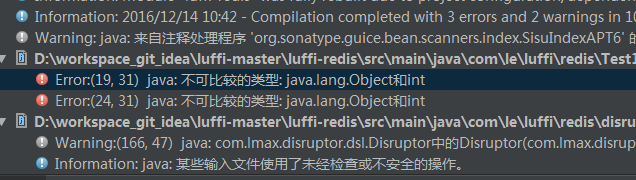
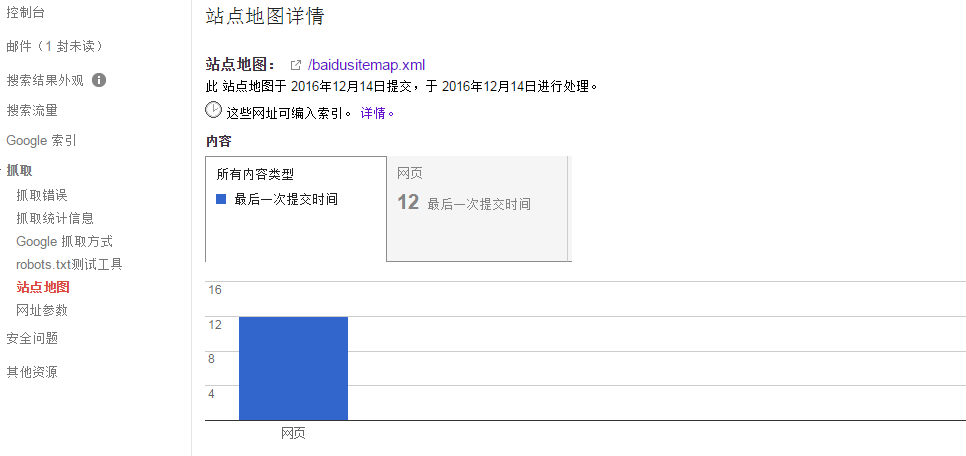
检查百度站点是否成功
我修改的几个地方:
百度站点地图生产修改
- 由于生成的baidusitemap.xml文件如下:1<loc>ttp://liubenlong.github.io/2016/11/22/hexo+github%E7%8E%AF%E5%A2%83%E6%90%AD%E5%BB%BA/</loc>
所以修改node_modules\hexo-generator-baidu-sitemap\baidusitemap.ejs文件,在前面加个h

打赏样式
默认显示二维码
themes\next\layout\_macro\reward.swig
分享样式
太小了,调大点
themes\next\layout\_partials\share\jiathis.swig注意 往github上发布之前,要先安装插件
npm install hexo-deployer-git --save
google SEO优化
在这里录入url以后,会让搜索结果排在第一位,只不过麻烦点
Hexo Seo优化让你的博客在google搜索排名第一
参考